22
스킨 최종 버전 1.4 (24.03.13)
스킨 업데이트는 https://hungry-otaku.tistory.com/41
해당 배포글 하단에서 확인할 수 있습니다.
참고로
초기에 작성할 때 1차배포 가이드로 작성된 글이라 말투가 왔다갔다 합니다 ㅜㅜ.
티스토리 하루 "공개" 게시물 발행은 15개까지입니다.
천천히 게시물 업로드 하시면서 짭갠홈을 꾸며보세요~
※ 대표이미지가 없는 게시물 / 비밀글(외부인이 보는 경우)
이 두가지는 썸네일 대신에 대표색상이 나옵니다..
페어 오너와 둘이서 비밀글로 홈페이지를 꾸며나가고 싶으시면,
적용방법 최하단 [팀블로그] 기능을 통해 트윈홈으로 꾸며나가보세요!
스킨 설정에 검색유입차단 설정이 디폴트로 되어있습니다!!
1. 적용

1. 다운로드 받은 파일을 [ 티스토리 블로그 설정 ] 에 들어가서 적용시켜 주세요 ^-^
2. 스킨 설정

처음 업로드 시 보이는 화면입니다!
홈 설정 - 커버로 변경 후,
1. 슬라이드
2. 공지 리스트
3. 페어 리스트
순으로 추가해주세요.
하단의 기본 설정은 변경 안하는걸 권장합니다.
(레이아웃이 깨집니다)

슬라이드
콘텐츠: 직접입력으로 변경
타이틀~URL: 본인 확인용 아무 문자 삽입(공란 가능)
이미지: 원하는 이미지 등록
2개 이상 등록시 메인화면에서 자동으로 슬라이드됨
공지 리스트
콘텐츠: 최신 글 / 글 선택 / 직접입력 후 게시물 URL 등록
글 수: 원하는 만큼
글이 2개를 초과하면 자동으로 페이지 버튼이 생깁니다.
모바일에서 슬라이드로 넘기기 가능
이곳에 공지사항 & 커미션 & 연성교환 등의 정보를 올려두면 되겠죠 ^___^
한 번 직접입력으로 해두면 모든 글을 직접입력으로 등록해야 하므로,
최신 글 - 특정카테고리나 글 선택을 해두는게 편합니다!!
★ 페어리스트
콘텐츠: 직접 입력
타이틀: 페어명
내용: 출처기재용
URL: 카테고리 URL
한글일 경우 한글 그대로 적지 마시고,
주소창에 카테고리 입력 후 엔터,
해당 페이지가 로드 된 상태에서 복사-붙여넣기 하시면 %ED%85 이런식으로 나옵니다!
이 주소를 붙여넣어주세요! (한글로 넣으면 적용이 안됩니다)
( URL 주소: 본인홈페이지주소/category/카테고리명 )

ex1) 카테고리가 "1차 - 캐릭터" 인 경우 (비추천)
https://본인홈페이지주소/category/1차/캐릭터
주소창에 해당 주소 입력 후 엔터
다시 복사 붙여넣기시 한글이 일반 주소 코드로 변경됨
이 변경된 주소를 붙여넣으시면 됩니다!

ex2) 카테고리가 "캐릭터"인 경우
https://본인홈페이지주소/category/캐릭터
주소창에 해당 주소 입력 후 엔터
다시 복사 붙여넣기시 한글이 일반 주소 코드로 변경됨
이 변경된 주소를 붙여넣으시면 됩니다!
이 카테고리 URL은 추후 BGM / 카테고리 이미지 등록에서 쓰입니다!!


메인 테마 설정
테마 컬러 / 테마 컬러 내 글자색을 원하시는대로 조절할 수 있습니다.
배경 이미지(투명/gif 가능) 등록 & 배경 이미지 블러값도 원하시는대로 조절 가능하며,
블러를 넣을 경우 테두리 부분이 흐려져서 투명해지는 문제가 있기 때문에,
배경 이미지와 비슷한 색을 채워넣어주세요.
(처음부터 블러먹인 이미지를 업로드 하시는걸 추천합니다!
편집 프로그램이 없는 분들을 위한 기능입니다.)
방명록 / 배너교환은 on off가 가능합니다.
원하시는 설정으로 사용해주세요.
배너 페이지 URL 설정

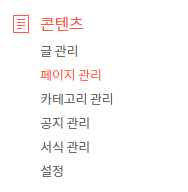
티스토리 설정 - 페이지 관리 - 페이지 쓰기를 선택합니다.
제목 자유 작성 후, 글을 저장하고
홈페이지주소/page/제목
을 주소창에 입력하시면 해당 페이지로 접속됩니다.

(혹은 페이지 관리에서 제목을 누르시면 바로 해당 페이지로 접속됩니다.)
이 페이지 URL을 등록해주세요!
배너 등록 자체를 어떻게 하는지는 하단 배너 등록방법에서 알려드리겠습니다~
우선 계속 스킨 설정을 해보아요~

페어 전용 카테고리 설정
기본 지원: 10페어 (추가 가능)
아까 페어 카테고리에 넣었던 URL들을 똑같이 등록해주시고,
각 페어마다 원하시는 이미지 & 유튜브 BGM URL 넣어주시면 됩니다.
일반 공유링크 랑 퍼가기-src="" 의 주소는 다릅니다!!
일반 공유링크를 넣으시면 적용이 안됩니다!!
"카테고리를 등록했는데 전부 같은 설정으로 나와요!"
문제 발생 시
1. 홈페이지주소/A/ABC
2. 홈페이지주소/A/ACB
이렇게 두 개의 주소는 각각 다른 카테고리를 보여주지만,
1. 홈페이지주소/A
2. 홈페이지주소/ABC
3. 홈페이지주소/ABD
4. 홈페이지주소/ACB
이런 형식으로 4개의 카테고리를 설정하면,
2~4번이 1번의 설정을 따라가버립니다.
즉, 소분류 카테고리는 대분류 카테고리의 설정을 따라갑니다 ㅜㅜ
따라서 대분류 카테고리에 설정이 없으면 되는데요!!
이 경우 1번을 없애면 2~4가 적용됩니다.
"페어 카테고리를 추가하고 싶어요!"
문제 발생 시
1. xml 편집

스킨 파일에서 index.xml을 우클릭-메모장이나 워드패드, 본인 코딩 프로그램이 있으시면 그 프로그램으로 엽니다.
<variablegroup name="페어10 테마 설정">
<variable>
<name>ct10-url</name>
<label><![CDATA[페어 카테고리 URL]]></label>
<description><![CDATA[카테고리 URL을 지정합니다.]]></description>
<type>STRING</type>
<option />
<default><![CDATA[카테고리 페이지의 URL을 붙여넣어주세요.]]></default>
</variable>
<variable>
<name>ct10-bgm</name>
<label><![CDATA[bgm URL]]></label>
<description><![CDATA[페어의 테마 BGM을 삽입합니다.]]></description>
<type>STRING</type>
<option />
<default><![CDATA[유튜브 공유-퍼가기에서 src="" 부분의 큰따옴표 내 항목을 복사해주세요.(& 앞부분까지)]]></default>
</variable>
<variable>
<name>ct10-bgm2</name>
<label><![CDATA[bgm URL2]]></label>
<description><![CDATA[페어의 테마 BGM을 삽입합니다. (반복재생용 링크)]]></description>
<type>STRING</type>
<option />
<default><![CDATA[복사한 링크 중 ' embed/ "이부분" ?si=... ' 에서 "이부분"만 복사해서 붙여넣어주세요.]]></default>
</variable>
<variable>
<name>ct10-img1</name>
<label><![CDATA[페어 세로이미지]]></label>
<description><![CDATA[세로이미지를 지정합니다.]]></description>
<type>IMAGE</type>
<option />
<default><![CDATA[]]></default>
</variable>
<variable>
<name>ct10-img2</name>
<label><![CDATA[페어 가로or페어정리 이미지]]></label>
<description><![CDATA[가로이미지 or 페어외관정리 이미지를 지정합니다.]]></description>
<type>IMAGE</type>
<option />
<default><![CDATA[]]></default>
</variable>
</variablegroup>
index.xml의 최하단에서 페어 10 설정을 찾아서
<variablegroup> <부터
<variable>
.
.
.
</variable>
</variablegroup> <까지 몽땅 복사 후, 붙여넣어주세요.

(회색 영역이 복사 붙여넣기 할 부분)
그리고 빨간색에 적혀있는 숫자들을 11, 12, 13, 14...
이런식으로 수정해주시면 됩니다.
참고로 이걸 수정하고나면 스킨 업로드를 다시 해야하는데요.
다시 업로드하면 홈 커버는 유지되는데, 자잘한 설정값들은 전부 초기화됩니다.

그래서 수정이 잦으시거나 페어가 앞으로도 많아지실 분들은,
미리 index.xml에서 <default></default> 부분을 수정해주세요.
스킨 설정에서 넣으셨던거랑 똑같이 원하시는 URL을
<![CDATA[이 안에 넣으시면 됩니다.]]>
보기 편하라고 줄띄움을 해놨으니 어렵지 않으실거예요~

참고로 이미지는 티스토리에 비공개 글로 이미지를 쫙 업로드 후,
해당 링크에서 이미지 주소를 복사해오면 됩니다.
그럼 스킨 편집창에서는 엑박으로 나오지만,
미리보기화면이나 실제 카테고리화면에서는 잘 출력됩니다 ^-^
그런데 만약, 나중에 카테고리가 수정되거나 삭제될 시,
이미지 링크도 달라지니 곤란해지겠죠?
사용할 이미지들은 카테고리 없음 게시물로 하나 만들어서 업로드하고 링크를 따오면 돼요!!
2. 스킨 설정 편집

스킨 등록 후, 설정에 11~nn까지 여러분이 추가하신게 잘 나왔다면,
html 편집으로 들어가주세요.
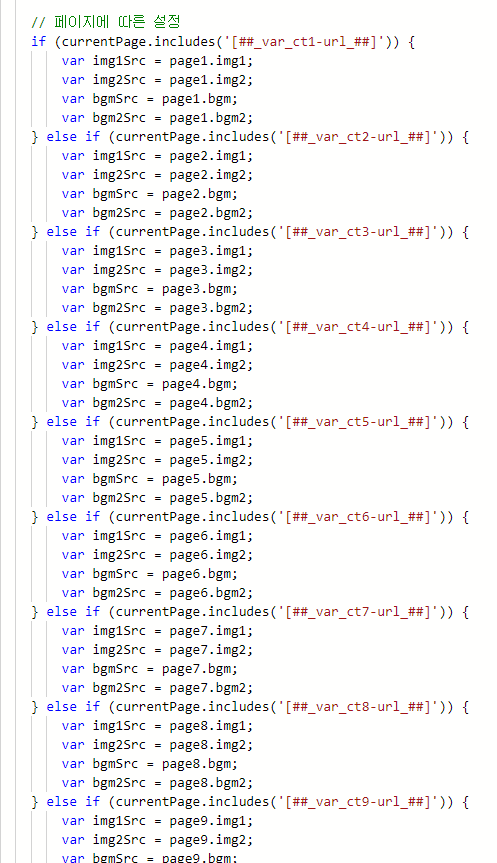
html 최하단으로 내리시다 보면,


이런 것들이 있습니다
var page10 = {
img1: '',
img2: '',
bgm: '',
bgm2: ''
};
} else if (currentPage.includes('')) {
var img1Src = page10.img1;
var img2Src = page10.img2;
var bgmSrc = page10.bgm;
var bgm2Src = page10.bgm2;
}
이것들을 똑같이 복사해서, 숫자들을 11, 12 이런식으로 바꿔주기만 하면돼요 ^-^
편집하기 쉽게 만들어놨습니다!!
갠홈 배너 등록 (24.01.21 수정)
1. 배너파일 업로드

해당 링크는 고정으로, 같은이름.같은확장자로 파일을 수정하시면
배너를 가져간 모든 사람들이 따로 이미지를 바꾸지 않아도 자동으로 적용됩니다!!
배너를 적용하고 배너교환 페이지에 갔는데 바뀌지 않았어요!
or 배너를 적용하고 저장 후 새로고침을 했는데
images/banner.png의 미리보기가 이전 배너로 보여요!
이 문제의 경우.. 확인해보니 브라우저 캐시 문제입니다.
Ctrl + Shift + N 으로 시크릿 모드 브라우저를 활성화해서 배너교환 페이지에 접속해보세요.
시크릿모드에선 정상적으로 바뀌어있다면 브라우저 캐시 문제이므로,
방문기록 - 캐시 삭제를 해주어야 합니다 ㅜ.ㅜ
2. 배너파일 게시물에 불러오기

이렇게 배너페이지에 배너를 적용하기 위해,

티스토리 관리 - 페이지에서 배너교환 페이지를 찾아 글 수정하기 버튼을 눌러주세요.

기본적으로 글은 일반 게시물 쓰듯이 작성하시면 되고,
배너 이미지는 아까전에 스킨 편집기 - 이미지업로드에서 확인한 URL로 해줄거예요!

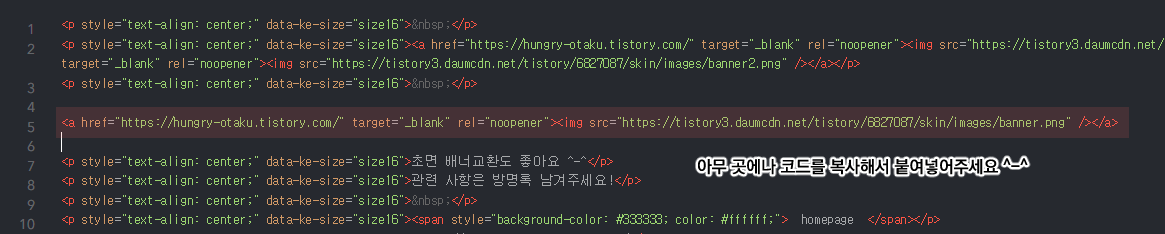
그럼 이렇게 HTML 코드가 보이게 되는데,
HTML에 대해서 전혀 모르신다면
게시물 내용을 보고 원하시는 곳에
줄을 띄우고 저렇게 작성해주시면 됩니다.
작성하실 코드는 아래를 참고해주세요!
<a href="홈페이지 주소" target="_blank" rel="noopener"><img src="이미지URL" /></a>
이걸 복사해서 각각의 홈페이지 주소 / 이미지 URL을 넣으시면 됩니다 ^-^

이렇게 HTML을 넣으셨다면 기본 모드로 돌아가서,

방금 넣은 이미지를 본인 페이지 설정에 맞게 좌측/가운데/우측정렬로 맞춰주시면 됩니다!
그리고 저장하시면 적용돼요~

한 줄에 배너 여러개를 넣으실때는
</a>와 <a> 사이에 띄어쓰기 해주시면 여백이 들어가요~
모바일 설정

티스토리 블로그 설정- 좌측 메뉴에 꾸미기: 모바일로 들어가셔서,

모바일웹 설정을 사용하지 않습니다. 로 바꿉니다!
사용하면 티스토리 전용 모바일 스킨으로 바뀌기 때문이에요~
사용하지 않아야 모바일에서도 스킨 적용이 됩니다!
번외: 트윈홈으로 사용하는 방법

트윈홈같은걸 원하시면 페어리스트에 여러 페어를 넣는게 아니라,
한 페어의 다양한 AU를 넣어보세요 ^-^
티스토리 블로그 설정 - 최하단 팀블로그 기능을 통해
n명이서 홈페이지를 관리할 수도 있답니다 ^-^!!!!
기타
참고로 본문 디자인도 바꿔놔서...
글 작성시에는

이렇게 보이는데요..

실제로 글을 업로드하면 이렇게 본인 테마색에 맞춰서 업로드 됩니다...
제가 스킨 건드리다가 잘못 건드렸는지
기본 인용구가 싹 사라져버렸더라고요
그래서 급한대로 추가했어요....
구분선은 가운데 정렬이 안됩니다 ㅜㅜ. 참고해주세요

티스토리 설정 - 좌측 메뉴바에 플러그인 탭으로 들어가시면 몇몇가지 설정을 볼 수가 있습니다.
단순히 원하는 플러그인을 눌러 적용하기 버튼을 누르면 바로 적용되니까 한 번 살펴보세요 ^.^!!
기존 1.0 버전을 적용하신 분들 1.1로 수정 방법
(1.1을 다운받으신 분은 수정하실 필요가 없습니다.)
+24.01.22 업데이트
1.0 버전에서는 페이지가 늦게 로드되는 것 같은 느낌이 있었는데요!
이는 페이지가 무거워서가 아니라, 제가 넣어둔 페이지 로드 애니메이션 때문입니다.
넣어도 별로 티가 나지 않고(...) 사이트가 무겁게 돌아가는 느낌이라 해당 코드를 삭제했습니다.
1.1 버전부터는 해당 설정이 삭제되어 배포됩니다.
1.0을 다운받으신 분은 재설치 하실 필요없이 아래 사항을 수정해주시면 됩니다.
(재설치를 하게되면 카테고리 설정을 한게 전부 날아갑니다!!)

1. 티스토리 스킨 편집 - HTML 편집으로 들어가서,
HTML 항목의 최하단
<script>
setTimeout...
</script>
부분을 삭제해주세요.

2. CSS 탭으로 들어가서,
상단에 있는 body의 opacity와
body.fade-in을 전부 지워주세요.
적용하시면 더 빠르게 로드됩니다.
해당 기능은 페이지를 로드할때 투명도 0에서 천천히 100으로 보이게 하는 애니메이션으로,
애초에 적용된 초가 매우 짧았기 때문에 부드러운 애니메이션보다는
오히려 페이지를 느리게 로드시켜버리는 경향이 있어 지우게 되었습니다.
(1.1 이상 버전에서 이 기능을 원하신다면 빨간 영역을 추가해주시면 됩니다)